Introduction
FailuresX was my most ambitious project to date. It was a plugin for Microsoft Flight Simulator 2020 which integrated emergency situations for pilots to work their way through. The plugin included bird strikes, engine failure, gear jams, sick passengers, and more. It featured a free version and a paid version with a custom built licensing system that would allow users to purchase "pro" features from an online store.
The plugin was in development for about four months before I ended up getting too caught up in my studies and other projects. During that time two versions were built, closed alphas were hosted, and the website was built and deployed.
FailuresX v1.0
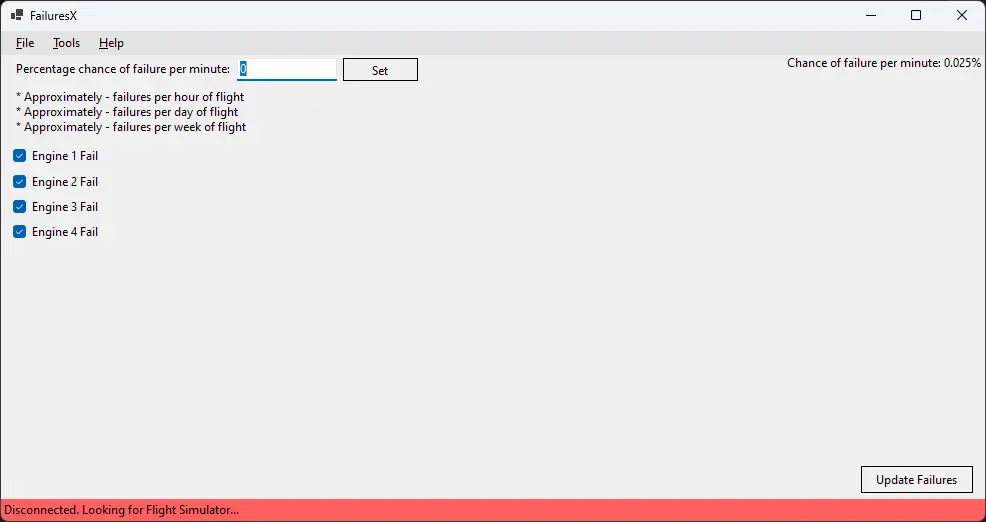
The original FailuresX proof of concept was built in a few days using C# WPF and the SimConnect SDK. There was no focus on the UI or UX, it was purely a proof of concept to see if the idea was feasible. The plugin was able to trigger different engine failures by having tick rate of one minute during which there would be a pre-determined chance of an engine failure.

The plugin worked flawlessly and I was able to get a few friends to test it out. The feedback regarding the new gameplay loop that the plugin introduced was positive, and as expected, the feedback regarding the UI was negative.
FailuresX v2.0
The new version of FailuresX had a major focus on the UI and UX. I decided to migrate the project over to Node.js and Electron so that I could begin build the UI using HTML, CSS, and JavaScript. I must give major credit to Koen Vlaswinkel for creating and actively maintating the fsuipc-node package which I implemented into the project to communicate with the simulator. Koen was also extremely helpful in answering any questions I had about the package or the implementation. Thank you Koen!
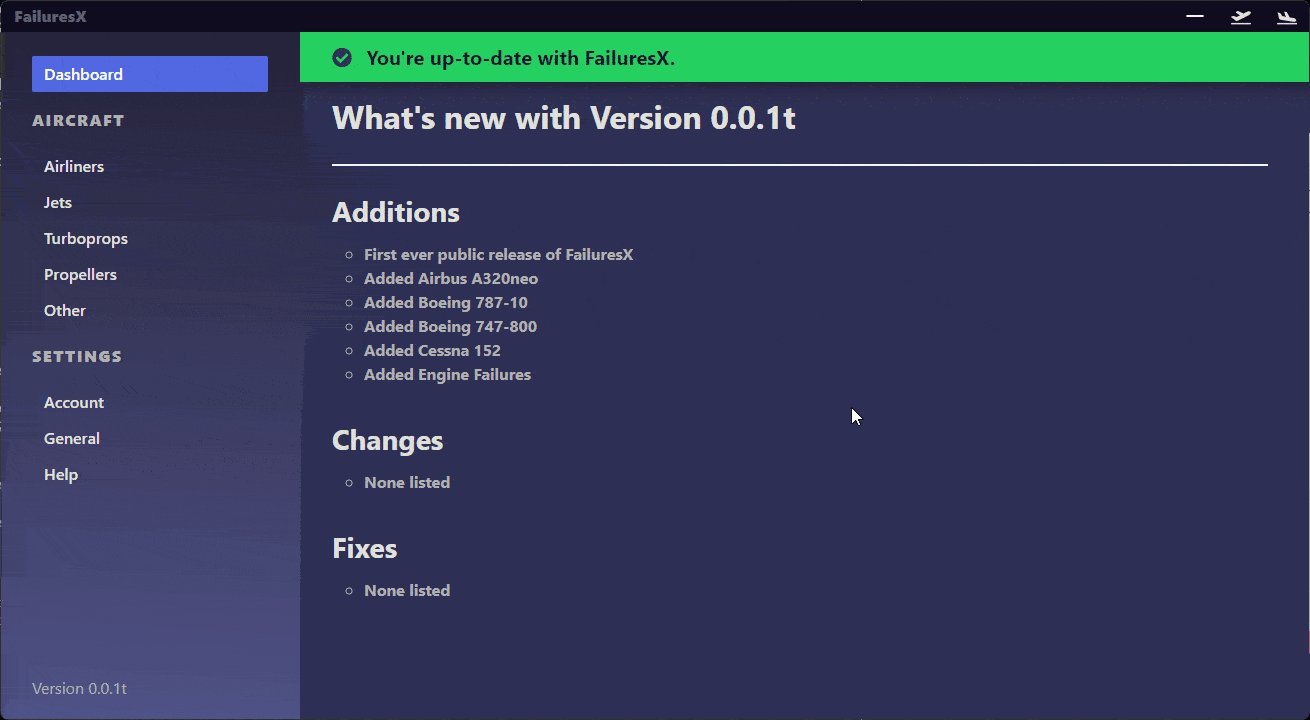
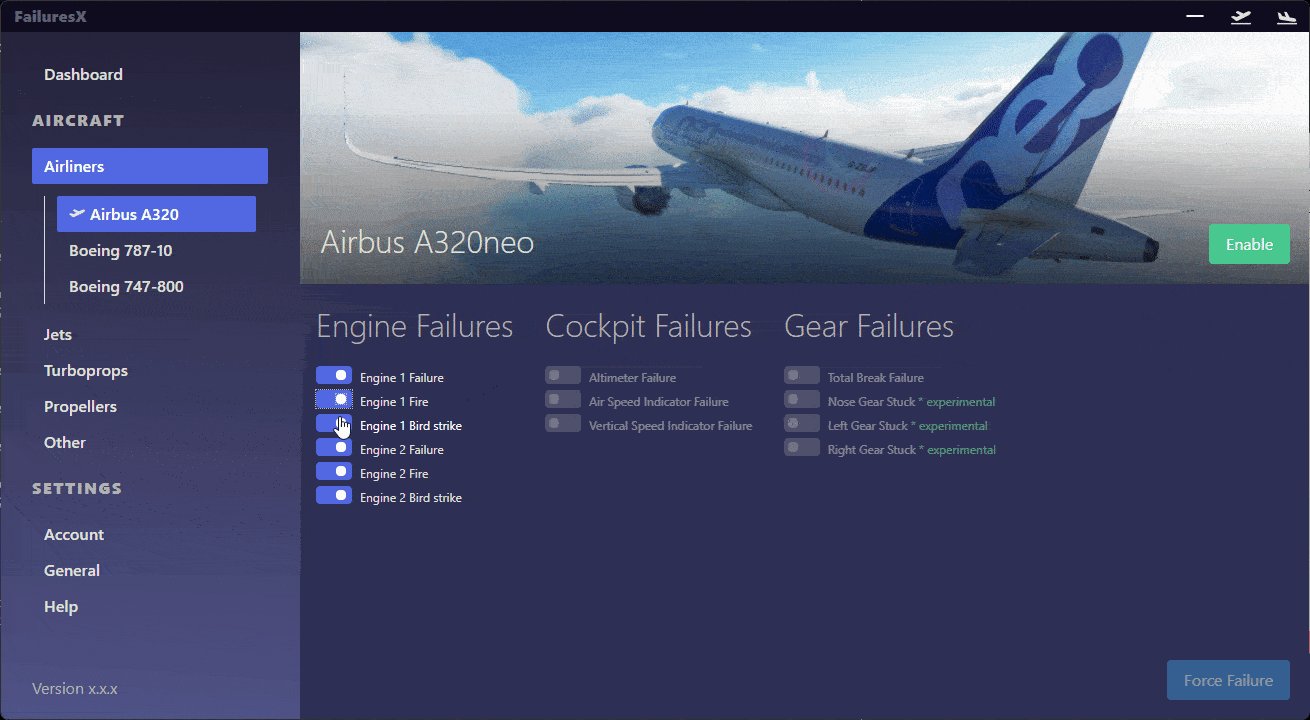
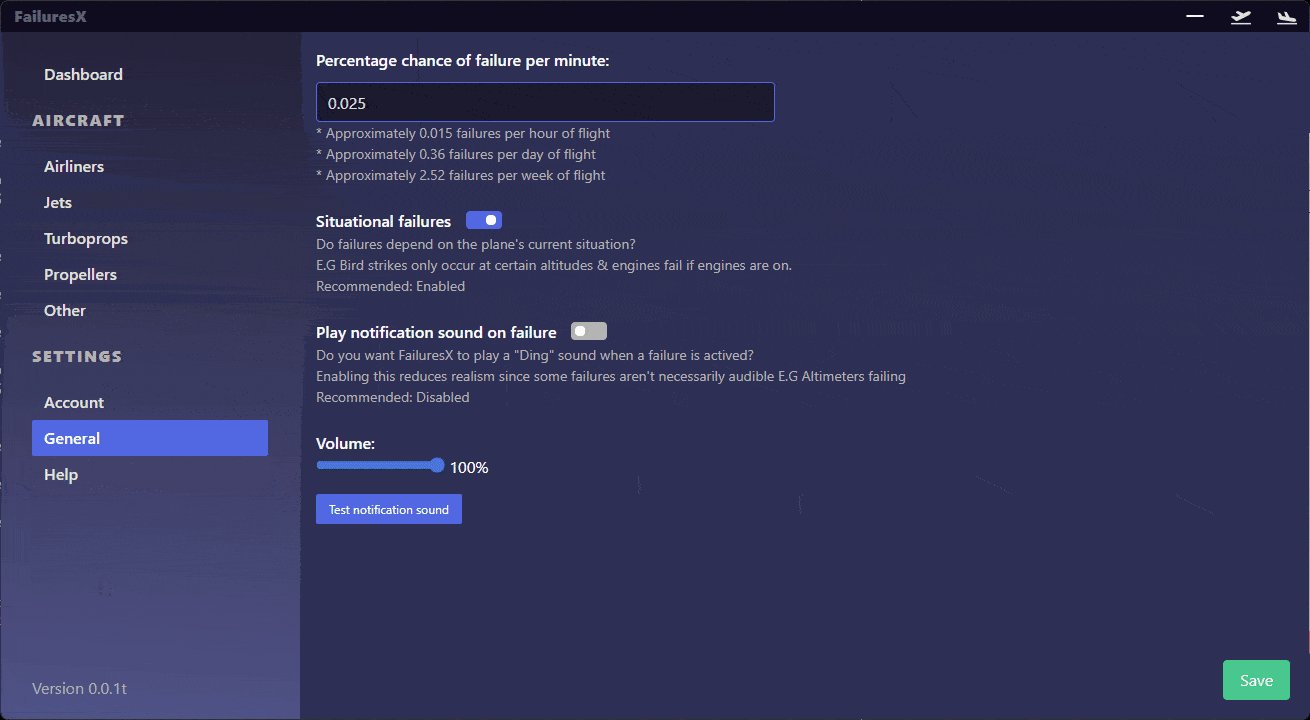
With the backend systems integrated it was tiem to focus on building a modern frontend - something that was lacking the world of flight sim plugins. At the time I was learning about animating and transitions in CSS so naturally I went a bit overboard with the animations in the UI. Here is a GIF of me navigating through the desktop app:

The website
I had also purchased the domain failuresx.com and built a website to host the plugin. The website was built with a PHP backend, a MySQL database, and a frontend built with HTML, CSS, and JavaScript. The core functionality of the website was to allow users to download the plugin, purchase a premium license, create an account, manage their accounts, learn more about the plugin, and more.
I built an account management system from scratch which included email verification, captchas, password resetting, secure storage of passwords using an MD5-based crypt (cyberscurity people please don't kill me - this was version 1.0 used as a proof of concept), and an admin panel to manage users and licenses. Looking back, I would never attempt to build complex account management systems like this as it distracted me from working on the core product. There are many great services out there that can handle this for you.
The licensing system
The licensing system was also built from scratch using the knowledge I had gained from the Colourbot licensing system I had built about two years prior. I decided to have the purchasing system work with two steps:
- The user would input the email address of the account they want to purchase the license for.
- The user would be redirected to PayPal to complete the purchase.
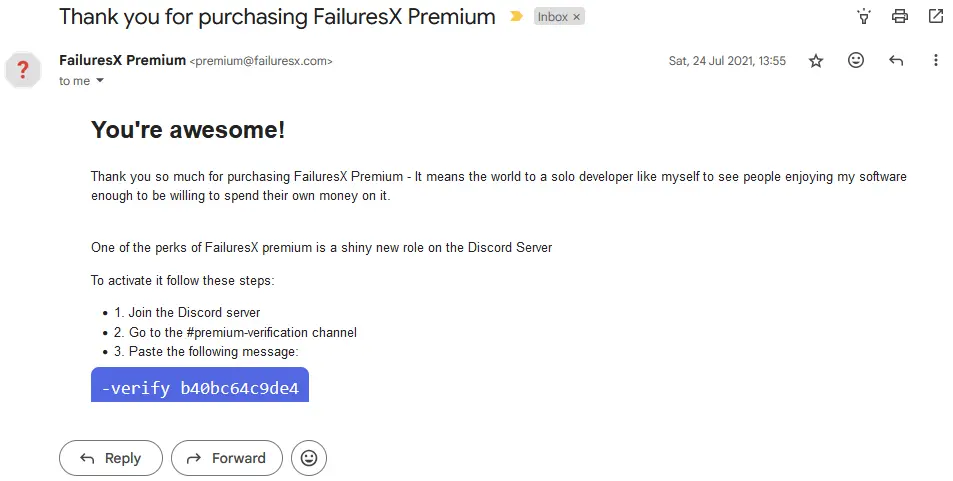
This system proved to be quite effective as it enabled users to purchase licenses for their friends and family as gifts. The system would then send an email to the recipient with the license key and instructions on how to activate it.
Working with the PayPal API
PayPal's sandboxing environment features where some of the best I had ever used. I really can't understate how seamless it was to build FailuresX in a safe, sandboxed environment. Once again, I applied the lessons learned from Colourbot to hook up the PayPal API with my custom licensing system.

Sound Design and Immersion
The FSUIPC interface provided by Koen's library would let me modify the state of the plane in real time. This mean that I could trigger engine failures, gears getting stuck, etc. with ease. The tricky part was making the player "feel" these failures. I wanted to make the plugin as immersive as possible so I decided to focus on giving the player audio cues to help them diagnose the failures.
This was probably the most fun part of the project. My goal was to build audio using FL Studio that checked the following criteria:
- Surround sound audio so that you can hear which engine has failed
- High quality audio
- Audio that would integrate seamlessly with the in-game audio
- Included a co-pilot to help guide the player
Here are a few audio clips from failuresX:
-
A320 Neo Bird Strike (Engine 1)
-
A320 Neo Engine Fire (Engine 2)
-
Boeing 747 Engine Fail (Engine 1)
-
Boeing 787 Engine Fail (Engine 1)
The most challenging element of the sound design process was getting the co-pilot's voice to sound realistic. At the time AI audio tools were not freely available or as advanced as they are today. My only option was to use text-to-speech with a few layers of effects to make it sound more human. It's not perfect but it was the best I could do at the time.
The Pitfall of Poor Architecture
One of the primary reasons FailuresX failed was due to poor software design. At the time, I had no formal understanding of design patterns or software architecture principles. I was writing code without any planning or structure, which led to an unmaintainable and overly complex codebase.
As the project grew, this lack of foresight made it difficult to add new features, resolve bugs, or even optimize performance. In hindsight, investing time upfront in designing the system and following well-established design patterns would have saved me a lot of technical debt and frustration.
Spending the time to outline a project's architecture before diving into development is crucial for long-term success.